Case Study II Complex Application Redesign
Global Corporate Employee Relocation Industry
Background
This complex application is the nerve center of a proactive employee relocation process - a proprietary, award-winning management platform that integrates every detail of a client’s relocation program. Offering a nimble solution that meets corporate mobility goals, it amasses all services and employee data in one location, offering an easy-to-use solution.
The origins of this application began over 20 years ago and was developed and continuously enhanced internally while being utilized by all departments within the company including finance, sales, mobility specialists, and senior management. It was the core of the organization that ensured reliable service delivery to all clients, including Fortune 500 companies.
Methods
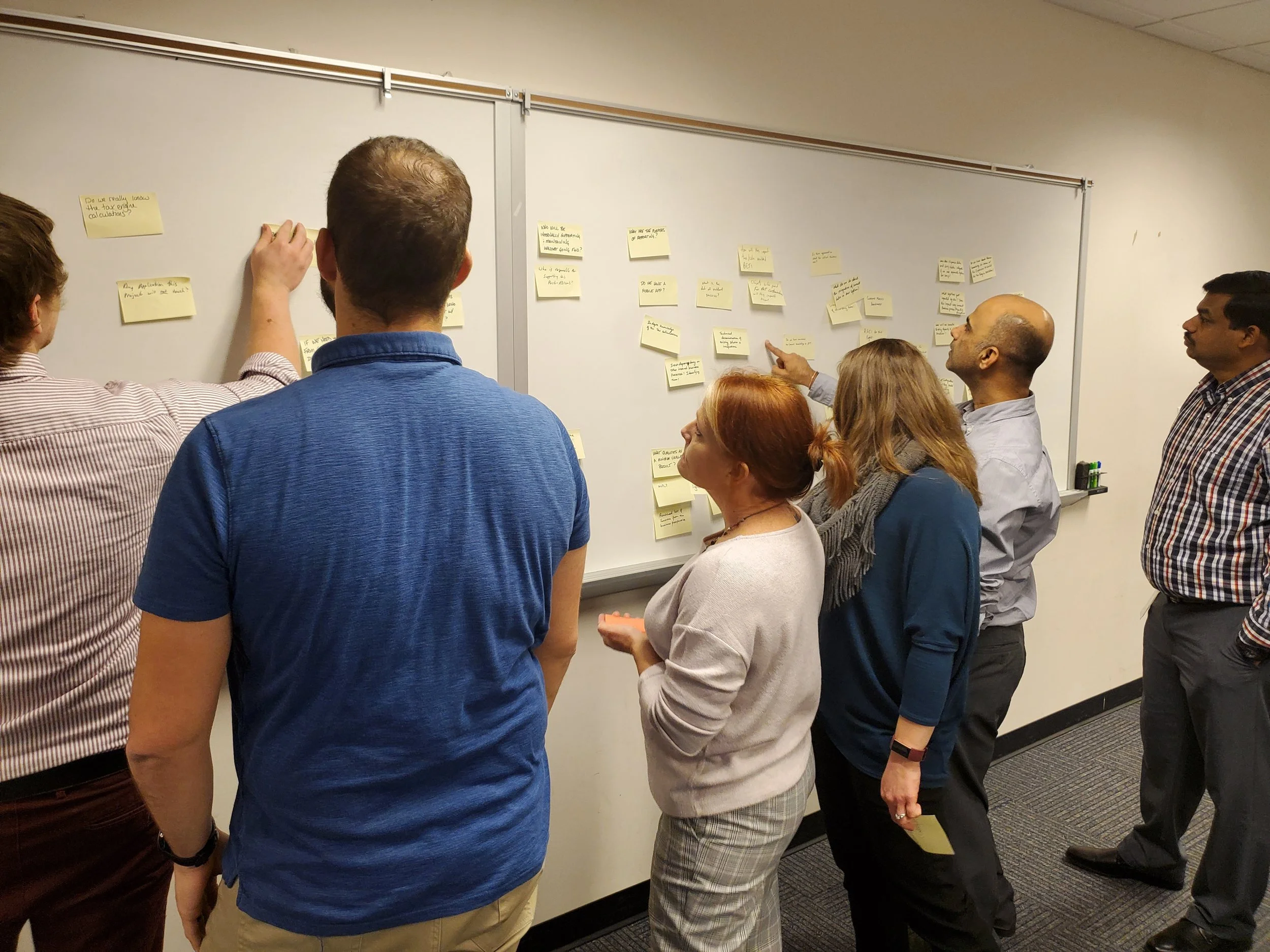
Due to the absence of functional documentation for this application's, I initiated the process by collaborating with the software and product development teams. We began by mapping out the workflows and categorizing them accordingly.
During the middle of Phase One of process mapping, Covid impacted the in person research and communication methods we would have typically used. My teams did not miss a beat because we successfully adjusted our research, design, and usability methods to online collaborative formats.
While mapping out the processes and engaging with the in-house software team, it quickly became apparent that due to the shear the size and complexity of the redesign project, it would require a multi-phase approach over the course of years. A key stakeholder requirement would be to show continual, high-impact releases in short iterative timeframes.
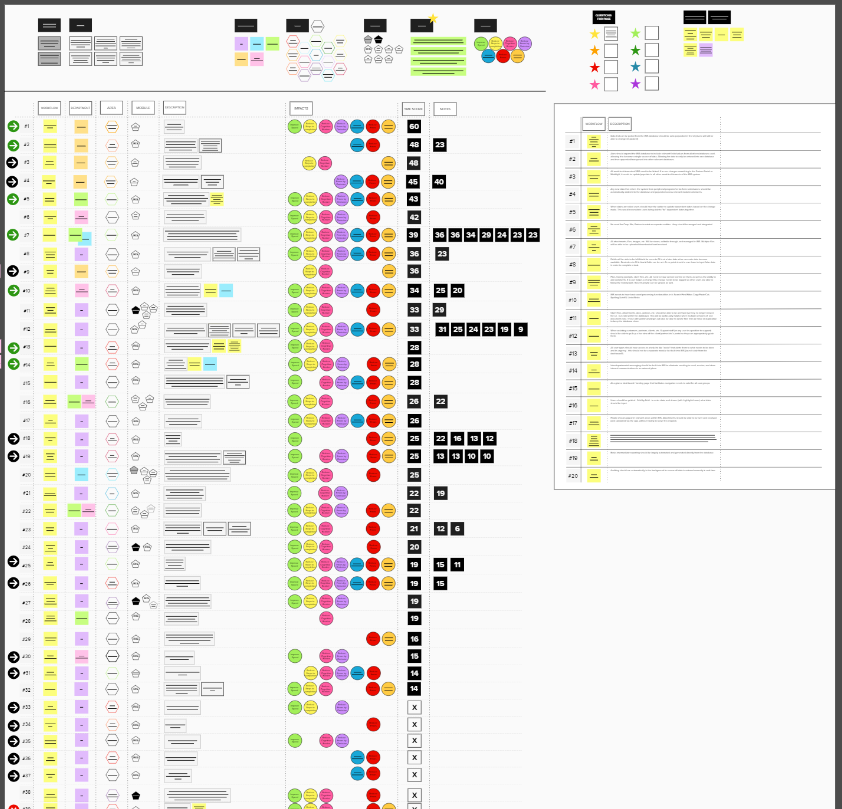
Using the defined categories and workflows, I initiated a user engagement process to evaluate how to divide this project into manageable iterations. The priority was to implement functionality that met success criteria without compromising users' productivity.
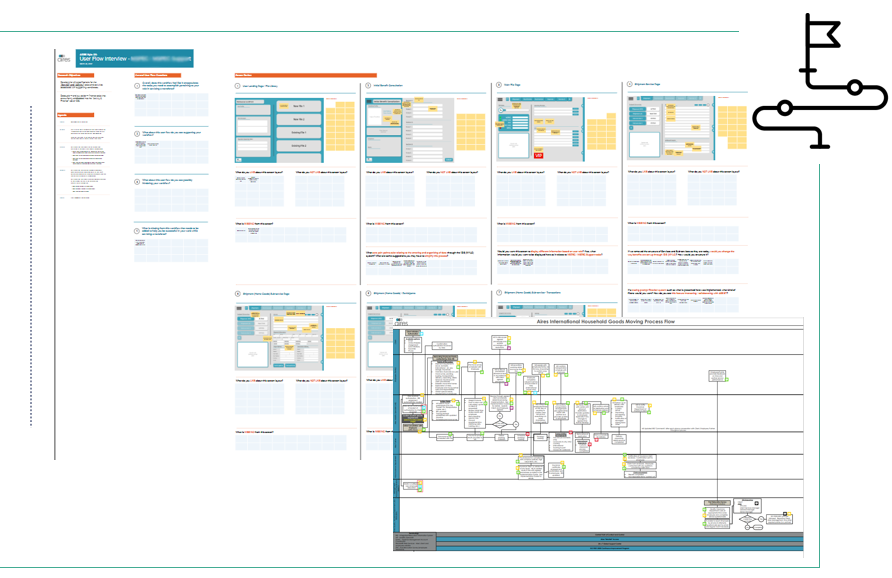
I coordinated both onshore and offshore research and design teams to create a ‘phased release’ approach of workflow functionality. Using journey mapping, I was able to identify multiple workflows that could be woven together to streamline processes and reduce the cognitive workload on the user. Engaging with both the frontend and backend software teams, we were able to make it indistinguishable to the user that an API was emulating the older desktop environment within the new highly secure Angular web-based environment utilizing Webswing.
Success Criteria
Convert a 22-year-old desktop application to a web-based application
Develop a cutting-edge user interface that provides a competitive advantage in sales cycles
Reduce onboarding time by 35% for new users
Increase workflow speed by 20%
Ensure uninterrupted service to meet the needs of our partners, clients, and their employees
Enhance interpersonal connectivity between mobility specialists and their clients
Reduce user cognitive workload on users who were moving through multiple windows to gather data manually just to complete one task
Many Voices Heard
Due to the complexity of this app and the timelines committed to with the stakeholders, my design team had to approach the reviews in a multi-tiered approach within each sprint iteration
To prevent presenting workflows and designs to stakeholders and users that were simply not feasible, our first review tier was to sit with the software team to ensure the proposed solutions could be created and function within our tech stack - most importantly, we did not want to create solutions that required significant bespoke work for the developers, rather we would aim to create reusable features and functionality to be used throughout the entirety of the app
Our second tier review would then be with the senior stakeholders to validate that we were hitting our target of differentiating this solution from other competitors
We conducted a third tier review by recruiting multiple user types from within our company to conduct online Figma and Mural walk-throughs of combined workflows, ensuring we didn’t ‘break’ the system and enhanced continuity
The fourth and final tier of review was with the entire product development team during sprint cycle planning - walking through each Figma workflow prototype and opening the floor to both the frontend and backend development teams to clarify intended functionality and plan the next sprint accurately
Key Highlights
SAP Integration, Angular, Webswing, Onshore, Offshore, Stakeholder Alignment, Lucid, Mural, Figma, Lean Agile, User Experience Design & Research, Design System, Style Guide, User Interface Design, User Testing, Customer Experience, Journey Mapping, Project Roadmapping, Complex Application Design