Case Study II Elevation of Functionality and Aesthetics
Global Corporate Employee Relocation Industry
Background
Relocation for your job can be a complex and frustrating process. Aires, a global leader in supply chain and logistics, is best known for their full-service high-touch customer service approach for corporate relocation solutions. The Aires team recognized that they had an opportunity to evolve their existing solution to address progressive needs in a self-service driven relocation market.
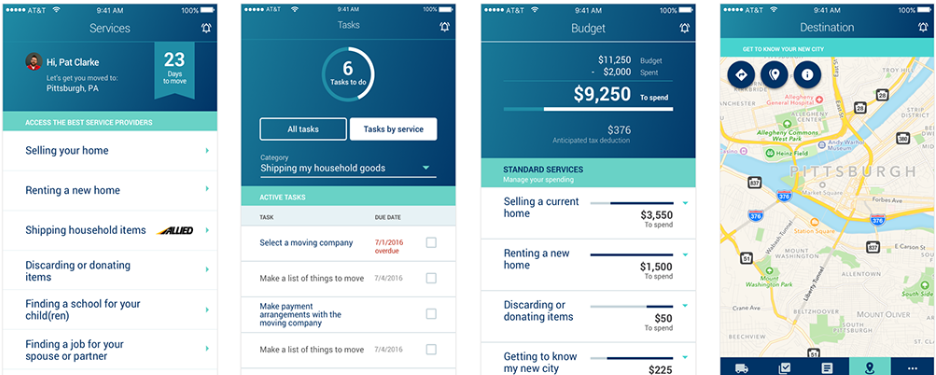
They determined that the solution they were providing to their clients’ employees had heavy interaction points, and could sometimes incite frustration with the users. Upon hearing this feedback, we immediately set out to resolve these issues and create a fresh user interface that streamlined the interactions for their client’s employees.
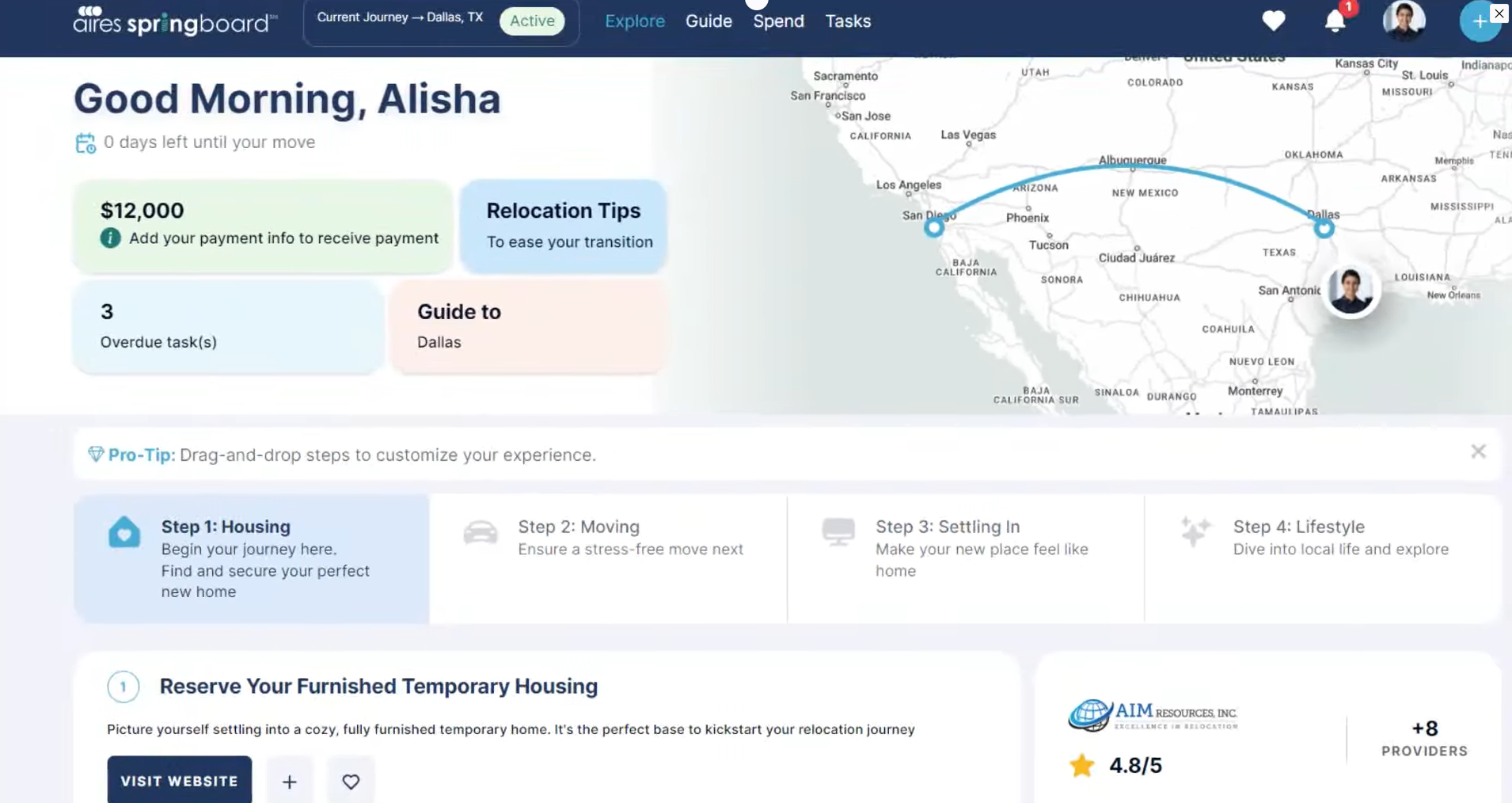
Our release of Springboard 2.0 represents a significant leap forward in both visual aesthetics and functional capabilities, designed to elevate an employee’s relocation experience to new heights.
Methods
Conducting immersive workshops with our international senior stakeholders and product management teams, we clearly defined the goals and boundaries for this project. My inhouse and offshore teams committed to weekly updates with the stakeholders so quick course corrections could be made if necessary and expectations could remain aligned.
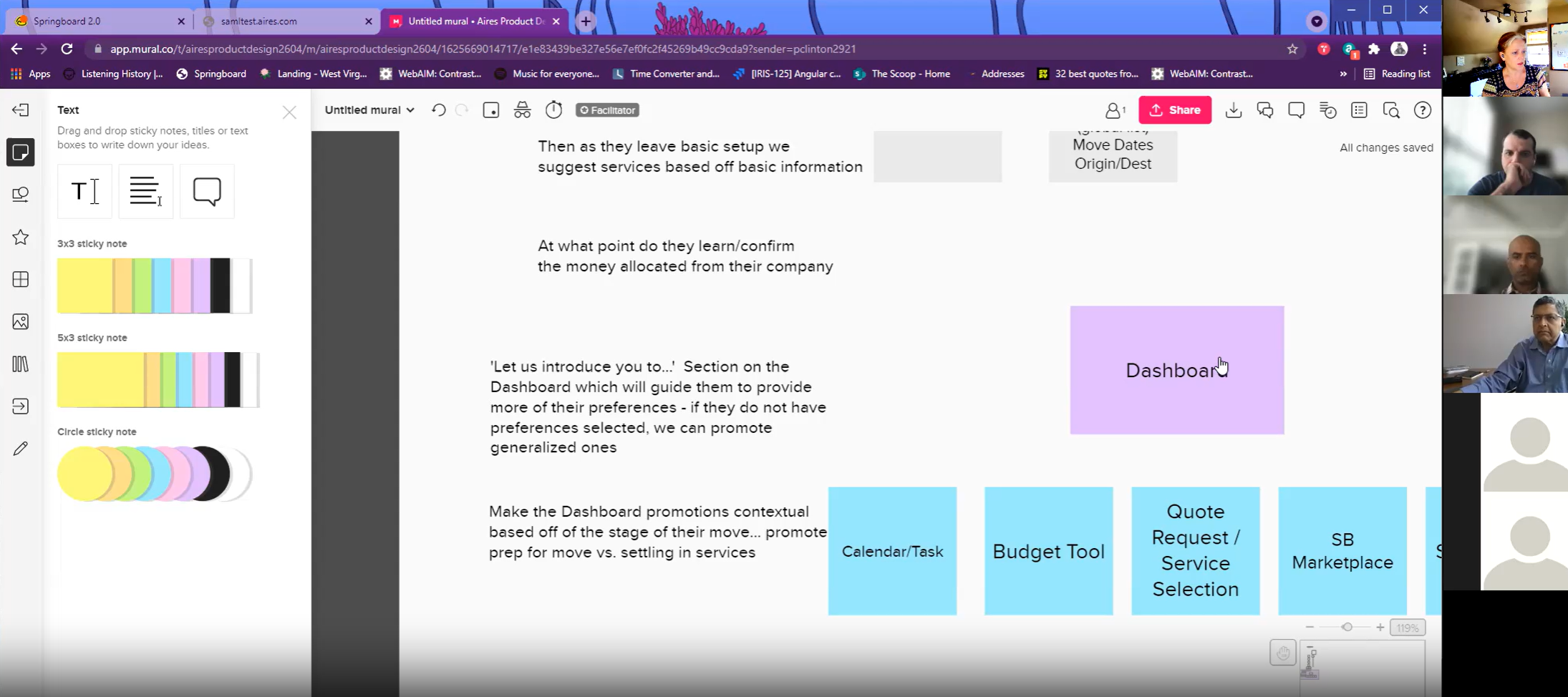
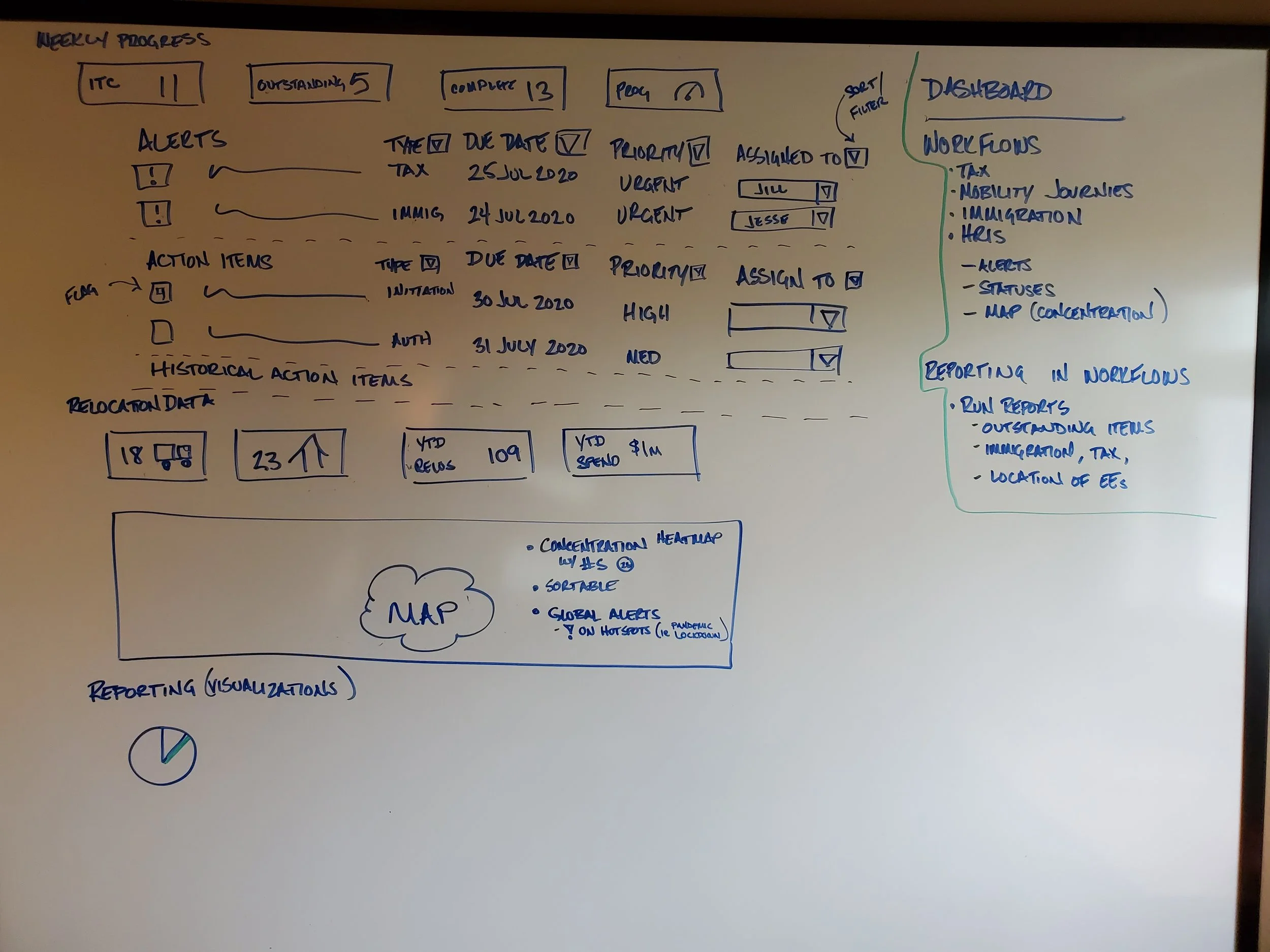
One of the key stakeholder requirements was for my team to provide quick turnarounds at each phase of development. We hit the ground running with journey maps overlaying them with data systems maps so we could see exactly which touchpoints aligned and which groups of the software development teams would be impacted at specific intervals. This created a clearly defined timeline that set expectations for very busy project teams.
My teams collaborated with in house software development to perform technical assessments which fed our concept design phase.
Usability testing was conducted prior to each Agile development team sprint to resolve issues on an iterative basis, keeping teams moving forward smoothly and quickly.
Success Criteria
Analyze and address feedback provided by users
Create a competitive, elevated user interface that protects the market space
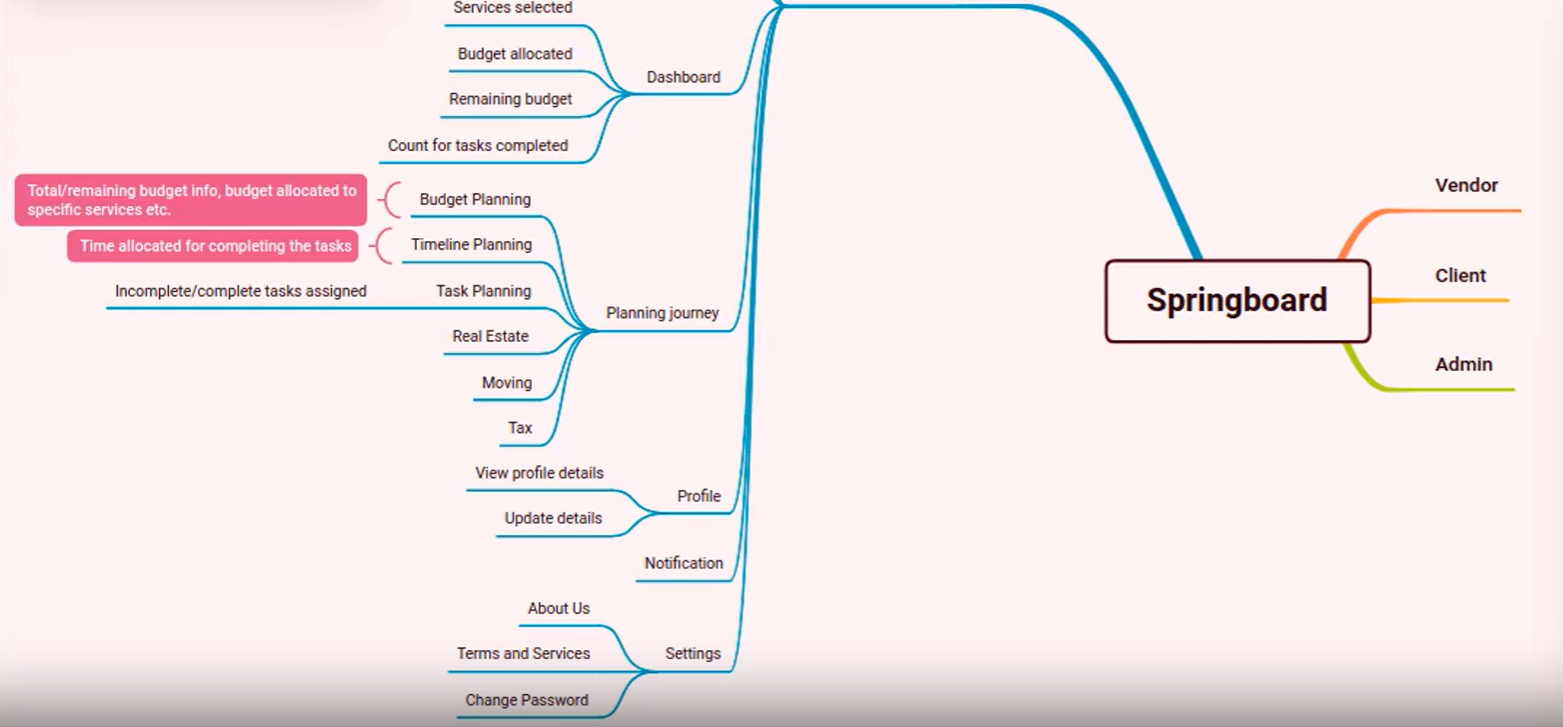
Streamline the workflow of the app, presenting the user with clear prompting of next steps in their journey
Unify the branding and movement throughout the application to align with other product offerings
‘Future-proof’ the solution to minimize the impact of prospective design evolutions
Rapid turn around of finalized designs and user testing outcomes for development
Many Voices Heard
In this particular project we did not have direct access to the end users (transferees), but we were able to utilize their feedback they provided in online surveys
Once my team mapped out pain points from the users, I conducted a project expectations and outcomes alignment workshop with senior stakeholders to provide our product development team a clear project overview
Working with our marketing team was a critical piece of the puzzle, as we were not only trying to improve our client offerings, but also create a competitive, time-sensitive market barrier
Regularly scheduled reviews were scheduled with our in-house technical assessment team in order to pare down the existing solution and focus only on the desires of the users
Key Highlights
Immersion Workshops, Angular, Onshore, Offshore, Stakeholder Alignment, Responsive Design, Style Guide, Design System, Mural, Figma, Lean Agile, Adobe Creative Suite, Rapid Prototyping, User Experience Design & Research, User Interface Design, Customer Experience, Journey Mapping, Workflow Diagramming, Project Roadmapping, Strategic Market Protection